Pigeon For Typecho 主题优化指南:提高网页加载速度的策略
前言
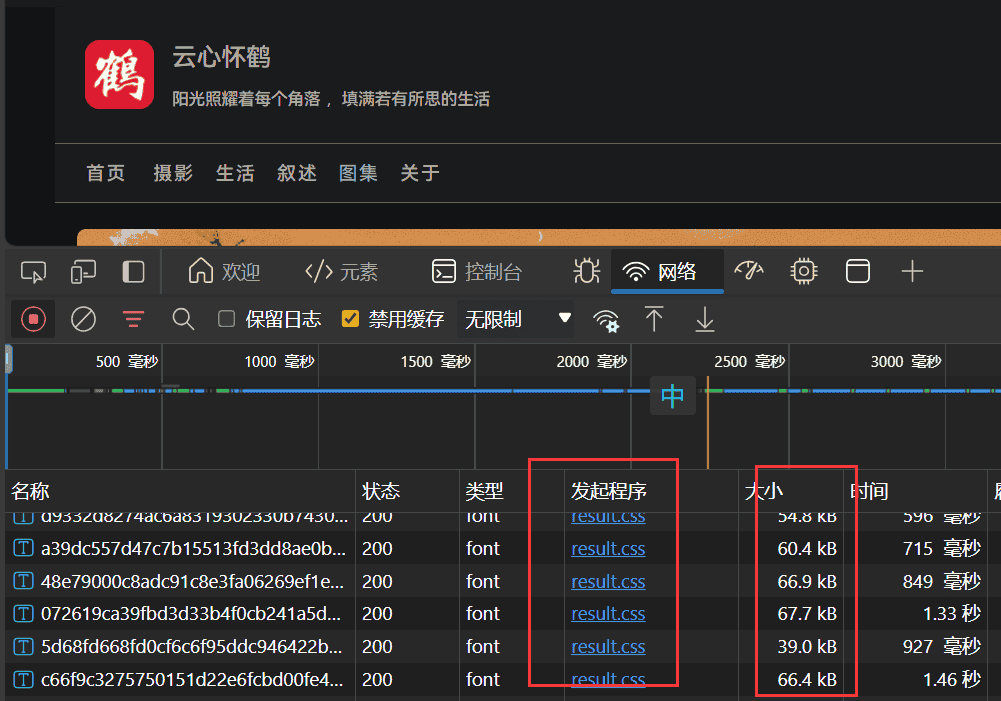
发现主题有些卡顿,通过浏览器F12的网络功能,进行探索。
字体分包
字体是主要的加载 “大户”,花了3s才加载出来

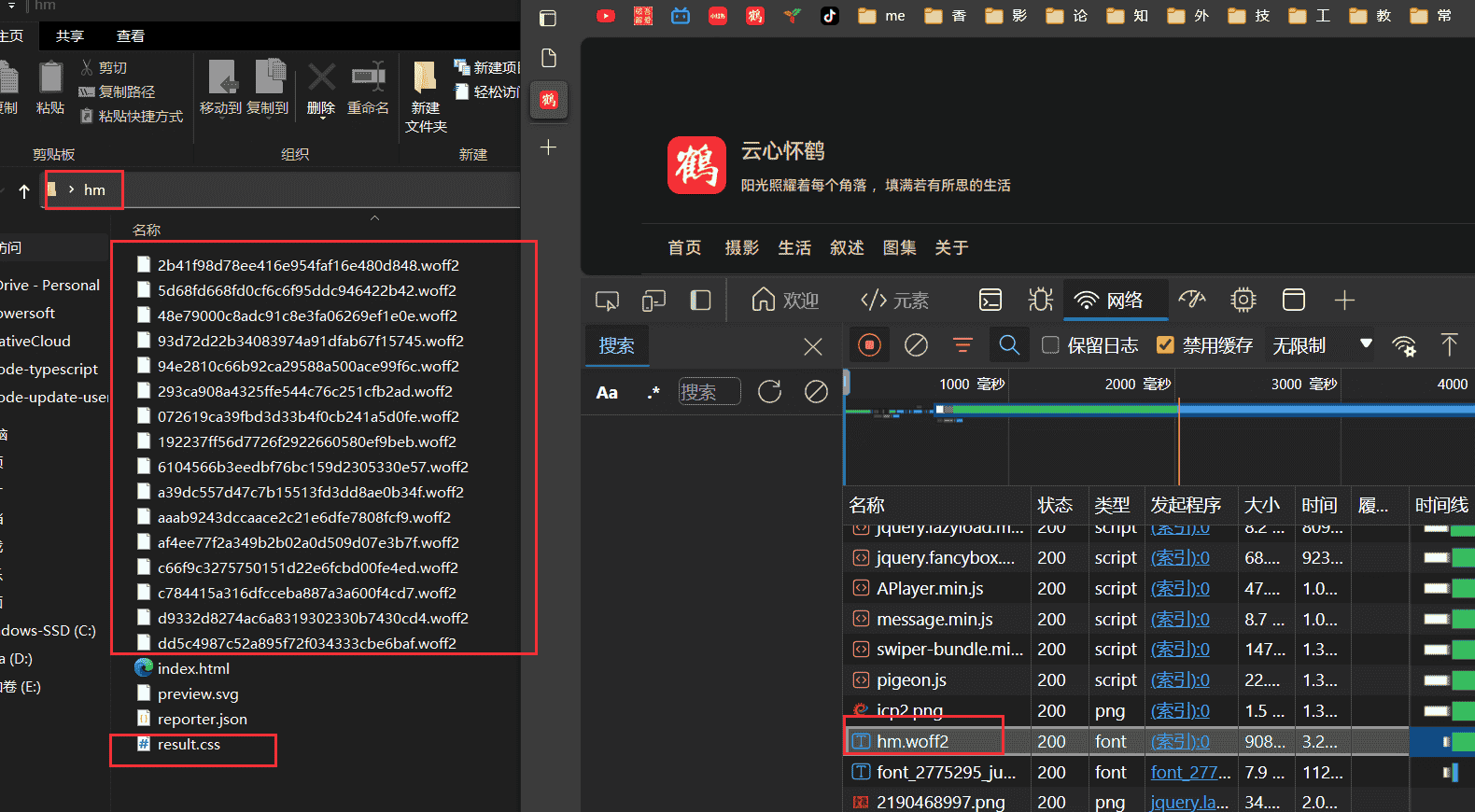
解决办法:在线搜索字体分包工具,执行会得到左边hm文件夹。
/usr/themes/pigeon/assets/fonts/hm
把文件夹上传到服务器,路径在/fonts下(也可以任意,记得路径就好)。

把字体名字复制好。
<link rel="stylesheet" href="https://xxx.xxx.xxx/usr/themes/pigeon/assets/fonts/hm/result.css">
在Pigeon 4.1 设置面板——其他设置——自定义代码添加,添加上方的代码,自行修改网站地址。
body {font-family: 'HarmonyOS_Sans_SC_Medium', sans-serif;}
在Pigeon 4.1 设置面板——其他设置——自定义CSS,添加上方的代码后保存,[colour type=" #red"]'HarmonyOS_Sans_SC_Medium'[/colour],自行修改字体名字。
隐藏评论头像
<!-- <img class="avatar" src="<?php echo feature::avatarHtml($comments); ?>" /> -->
在路径usr/themes/pigeon/common内打开comments.php,搜索 comment_list_avatar ,注释如上(也可以删除)。
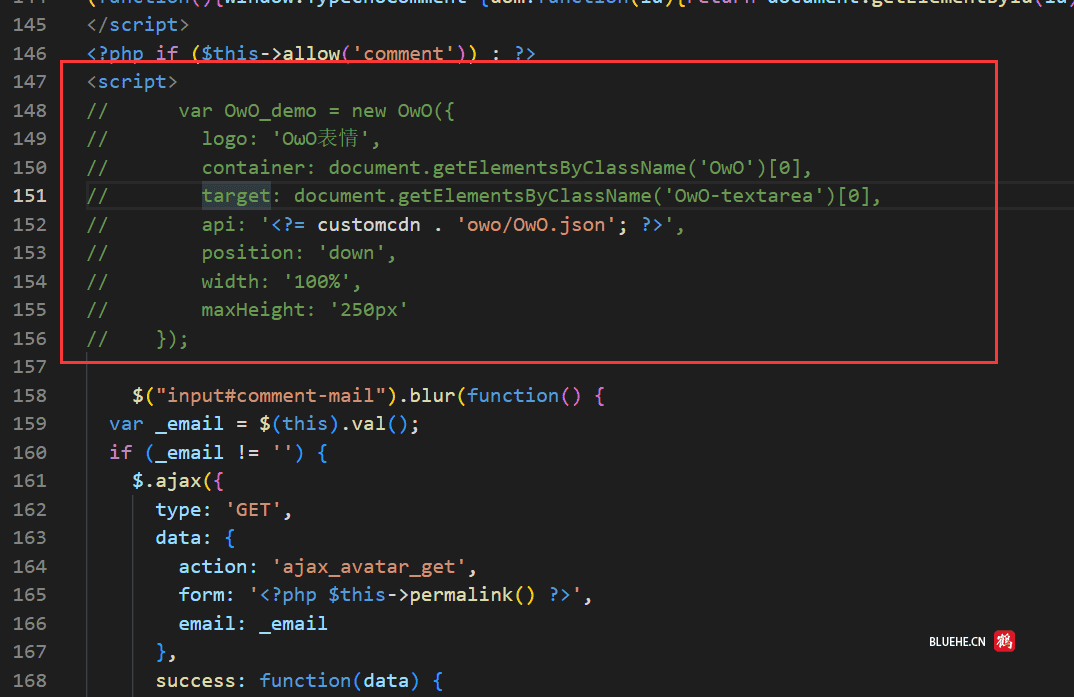
隐藏评论表情
<!-- <div class="rko"><div class="OwO">OωO</div></div> -->
在路径usr/themes/pigeon/common内打开comments.php,搜索 comment_left,注释如上(也可以删除)。

在comments.php,搜索OwO.json(也可以划到代码底部),同理注释掉。
instantclick.js使用
学习老何的网站加载优化文章,instantclick官网下载js文件或者寻找CDN服务,后在src后添加网址,实现让网页提前预加载,网站无刷新跳转页面。可以把引入js代码放在footer.php内或者在主题自带的自定义添加。
<script src="instantclick.min.js" data-no-instant></script>总结
还有把需要通过外链引用的文件,下载到服务器,在通过自定义CSS,自定义代码添加引用,获得更快的加载速度,当然也可以上传assets到CDN,也能有流畅的体验。且不局限于Pigeon For Typecho,其他的主题也可以字体分包,这是很有效的方法,未完待续......
 2023年12月08日
2023年12月08日